티스토리 블로그를 구경하다보면 본문 우측상단에 애드센스 광고가 들어가 있는것을 많이 보게 된다.
우측 상단에 애드센스 광고를 넣는 방법은 크게 두가지가 있는데, 플러그인에서 설정하는 것이 가장 쉽고 편리하다. 또다른 방법은 스킨을 편집하여 애드센스 광고 코드를 삽입하는 방법이 있다.
두번째 HTML/CSS 편집이라고 하면 어렵게 느껴지기 마련인데, 순서대로 진행하다보면 그리 어렵지 않다는 것을 느끼게 될 것이다.
지금부터 HTML/CSS 편집을 통해 티스토리 본문 우측상단에 애드센스 광고 삽입하는 방법에 대해 알아보자.
1. 애드센스 광고코드 준비
2. 우측상단 코드 준비
3. 티스토리 HTML/CSS 편집
티스토리 본문 우측상단에 애드센스 광고 삽입하기

▷ 티스토리 본문에 구글 애드센스 광고 달기 : https://barista7.tistory.com/62
=
본문 우측상단에 애드센스 광고 삽입
1. 애드센스 광고코드 준비
우측상단에 삽입할 300x250 중형직사격형 크기의 광고를 생성하고 코드를 복사해 두었다.

2. 우측상단 코드 준비
우측상단에 광고를 삽입하는 코드는 다음과 같다. 코드를 사용하기 편리하도록 텍스트 파일로 첨부해 두었다.

▶ 첨부파일 :
=
3. 티스토리 HTML/CSS 편집
블로그 관리에서 'HTML/CSS 편집 > HTML'로 이동한다.

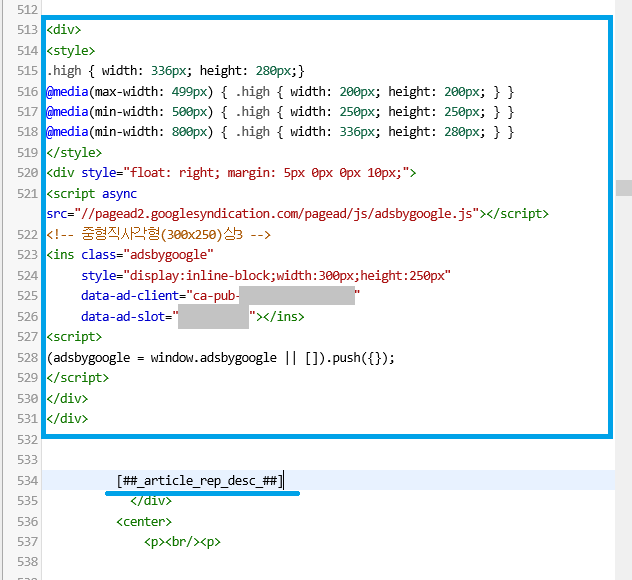
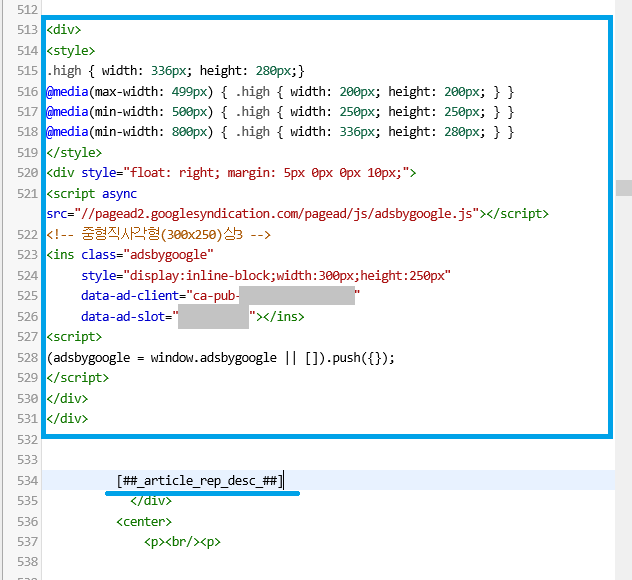
중간쯤에 있는 'article_rep_desc'가 있는 줄로 이동한다. 검색(Ctrl+F)을 눌러 'article_rep_desc'를 검색하면 바로 이동할 수 있다.
티스토리 블로그를 구경하다보면 본문 우측상단에 애드센스 광고가 들어가 있는것을 많이 보게 된다. 우측 상단에 애드센스 광고를 넣는 방법은 크게 두가지가 있는데, 플러그인에서 설정하는 것이 가장 쉽고 편리하다. 또다른 방법은 스킨을 편집하여 애드센스 광고 코드를 삽입하는 방법이 있다. 두번째 HTML/CSS 편집이라고 하면 어렵게 느껴지기 마련인데, 순서대로 진행하다보면 그리 어렵지 않다는 것을 느끼게 될 것이다. 지금부터 HTML/CSS 편집을 통해 티스토리 본문 우측상단에 애드센스 광고 삽입하는 방법에 대해 알아보자. = 1. 애드센스 광고코드 준비 우측상단에 삽입할 300x250 중형직사격형 크기의 광고를 생성하고 코드를 복사해 두었다. 2. 우측상단 코드 준비 우측상단에 광고를 삽입하는 코드는 다음과 같다. 코드를 사용하기 편리하도록 텍스트 파일로 첨부해 두었다. ▶ 첨부파일 : = 3. 티스토리 HTML/CSS 편집 블로그 관리에서 'HTML/CSS 편집 > HTML'로 이동한다. 중간쯤에 있는 'article_rep_desc'가 있는 줄로 이동한다. 검색(Ctrl+F)을 눌러 'article_rep_desc'를 검색하면 바로 이동할 수 있다. 의 바로 윗줄에 복수한 코드를 붙여넣기 한다. 저장을 누르고 광고가 잘 노출되는지 확인하면 끝이다. [ 사진 출처 ] 블로그 캡쳐 도움이 되셨다면 로그인 없이 가능한 아래 하트♥공감 버튼을 꾹 눌러주세요!
1. 애드센스 광고코드 준비
2. 우측상단 코드 준비
3. 티스토리 HTML/CSS 편집티스토리 본문 우측상단에 애드센스 광고 삽입하기

▷ 티스토리 본문에 구글 애드센스 광고 달기 : https://barista7.tistory.com/62본문 우측상단에 애드센스 광고 삽입




지금까지 HTML/CSS 편집을 통해 티스토리 본문 우측상단에 애드센스 광고 삽입하는 방법에 대해 알아보았다.

[ 사진 출처 ] 블로그 캡쳐
지금까지 HTML/CSS 편집을 통해 티스토리 본문 우측상단에 애드센스 광고 삽입하는 방법에 대해 알아보았다.
도움이 되셨다면 로그인 없이 가능한
아래 하트♥공감 버튼을 꾹 눌러주세요!
'B7 블로그 > 티스토리' 카테고리의 다른 글
| 2017년 티스토리 블로그 결산 - W의 일상을 이야기합니다. (0) | 2018.01.06 |
|---|---|
| 티스토리 카운터와 방문자 그래프 합치기 (0) | 2018.01.04 |
| 티스토리 서식 등록 및 활용방법 (10) | 2018.01.01 |
| 티스토리 블로그 로딩 이미지 넣는 방법 (10) | 2017.12.26 |
| 티스토리 본문에 구글 애드센스 광고 달기 (0) | 2017.12.12 |





